Optimizing image loading is essential for creating high-performance React Native applications. Libraries like React Native Fast Image can be used in this situation. Popular library React Native Fast picture improves picture loading in React Native apps, offering a fluid user experience. We'll examine the advantages of utilizing React Native Fast Image in this blog post and offer sample code to get you going.
What Makes React Native Fast Image Useful?
Compared to the standard Image component, React Native Fast Image has a number of benefits:
1. Performance Improvement
Compared to the regular React Native Image component, React Native Fast Image loads images from native iOS and Android libraries much more quickly.
2. Caching and preloading
When you want to display photographs as soon as they become available, preloading them might be quite helpful. Fast Image also automatically caches photos to cut down on the number of network requests.
3. Progression of Load
React Progressive loading is supported by Native Fast Image, enabling you to show a placeholder image with a lesser resolution while the high-resolution image loads in the background.
Fourth, Background Loading
Fast Image may load images in the background, enhancing user experience by decreasing the amount of time users must wait for images to load.
Getting started with React Native Fast Image :
Step 1: Initially, install the package.
To install React Native Fast Image, launch your terminal and enter the following command:
- npm install react-native-fast-image --save
Step 2: Connect the Library
Use the following command to link the library to your project:
- react-native link react-native-fast-image
Step 3: Insert a Fast Image component
React Native Fast Image can now be used in your components. Put it in your file at the top:

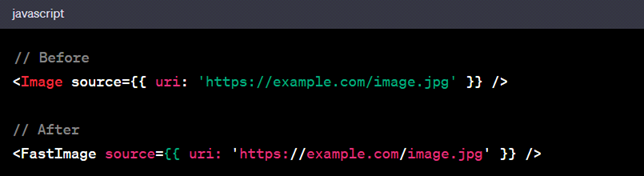
Then, substitute FastImage for your default Image component:

Advanced Utilization
Preloading Pictures
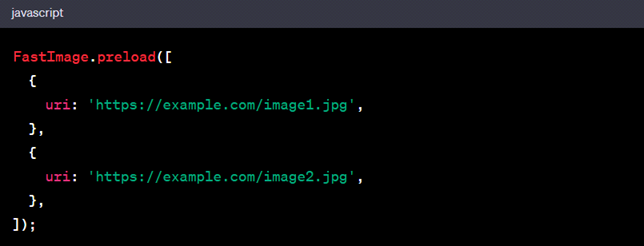
The FastImage.preload() method can be used to preload images. When you want to make sure that photographs are ready to display as soon as they are needed, this is especially helpful. For instance:

Continual Loading
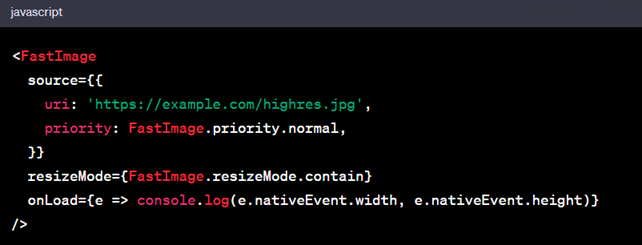
Use the Image resizeMode prop in conjunction with a placeholder image of lesser quality to enable progressive loading. For instance:

Background Download
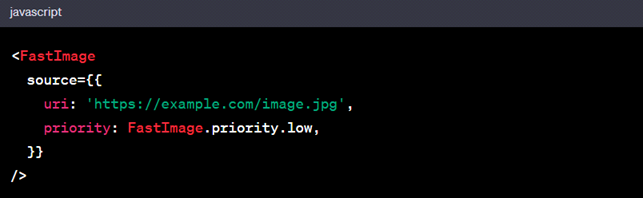
By using the FastImagePriority enum, you can allow background loading:

Conclusion
With the help of the potent library React Native Fast picture, you can optimize picture loading and significantly improve the performance of your React Native applications. You may give users a seamless and effective experience by including technologies like preloading, caching, progressive loading, and background loading.
For advanced usage and options, always refer to the official manual.
Happy coding!