What is the first thing that comes to mind whenever we want to use an image or an icon in our Xamarin forms project?
We add different resolutions of the image we want to use in our assets folder, of both our android and ios projects, now suppose we have to use 10 or 20 icons or images in our project, adding these images with all the resolutions in mind is guaranteed to be a chore.
That is why, there are different font libraries that can be imported into our project using export font attributes and referencing them as a static resource.
In this post we are going to walk through all the steps to incorporate these libraries in our Xamarin forms project.
These libraries give a consistent look and feel to our app across all the platforms.
1) Download the Font Awesome icon zip file
This is fairly easy just go to https://fontawesome.com and download the icon zip file for free.
Next, Extract the zip file and now we can add the font file to our project.
2) Add the file in the shared project
We can add this file directly in our shared project but for the sake of structuring our solution well we should make a new folder called FontResources or Icons and add the file to that folder.
Now when we extract the Font Awesome zip file there are different types of files in there for example .EOT, .ttf, .woff and many more. So, for this project I have just added the ttf file.
So,
Right click on the shared project > Add > New Folder
Name the folder according to your need.
Right click on the folder > Add > Existing Item > Select the .ttf file in extracted folder.
In my case it was fa-solid-900.ttf file.
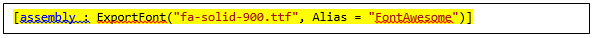
3) Add the Export font attribute.
This can be added in App.xaml.cs or AssemblyInfo.cs.
This will allow us to access the fonts in xaml.


I added this reference in App.xaml.cs
The alias attribute will allow us to easily reference our fonts.
Now, we need to set the build action on these files as embedded resources.
For this.
Right click on the file > Properties
And set the build action to embedded resources.
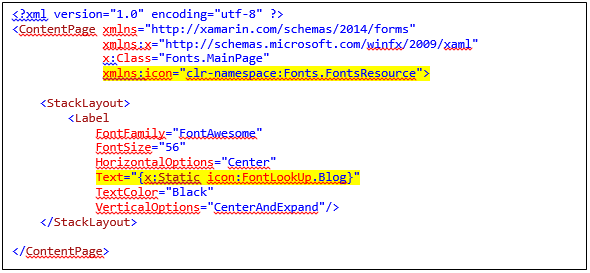
Finally, we can access these fonts and icons in our xaml file.
But, there are different ways that these files can be accessed and used.
Many developers will want to use these icons as images,
As fonts.
But, these icons can be used with any element that has a FontFamily attribute associated with it.
For example, In my case I am using the font unicode in the text attribute to access the blog icon.

Notice, that we are not using an image here.
The font is a text and can be scaled using fontsize,
This is possible because these are vector icons.

There is an easier way to access fonts, because it is not easy to memorize each and every Unicode.
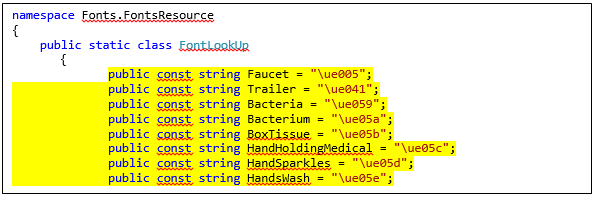
What we can do is convert these font to code, all we have to do is go to the https://andreinitescu.github.io/IconFont2Code and add the font file .ttf this will convert the everything to c# code that can be easily referenced as a static resource.

This class contains fields that contain the Unicode for the fonts.
All we have to do is add the namespace for this file in xaml and we can access them as a static resource.