Icons are essential components of user interfaces because they offer visual clues that improve the user experience. Libraries such as React Native Vector Icons make it simple to use icons in React Native. Developers can use a large range of vector icons in their applications with the help of this library.
Together with some starter code, we'll look at how to incorporate and use React Native Vector Icons in your applications in this blog post.
Getting started
Installation: The react-native-vector-icons package must first be installed. Locate your project directory in your open terminal window and run:
- npm install react-native-vector-icons
or
yarn add react-native-vector-icons
Linking
You must link the package in order for the icons to function properly. Thankfully, auto-linking is provided starting with React Native version 0.59, thus you may omit this step.
Utilizing React Native Vector Icons:
Fundamental Use
Import the required icons in your component:

'FontAwesome' can be swapped out for any other compatible icon collection (such as MaterialIcons, Entypo, etc.).
Next, utilize the JSX Icon component:

In this instance, we're creating a 30 x 30 heart icon in the color #900, which is dark red.
Accessible Props
1. name: Indicates which icon will be shown.
In the selected icon set, this will be the icon's name.
2. size: Determines the icon's size.
3. color: pecifies the icon's color.
Pus a ton more, such as accessibility, styles, etc.
Icon sets
Numerous icon sets, including FontAwesome, MaterialIcons, Ionicons, and many more, are supported by React Native Vector Icons. You can select the option that best meets the needs of your project.
Search by Icon
It can be difficult to find the ideal icon, but React Native Vector Icons offers a helpful search function to make the process easier.Code Excerpts
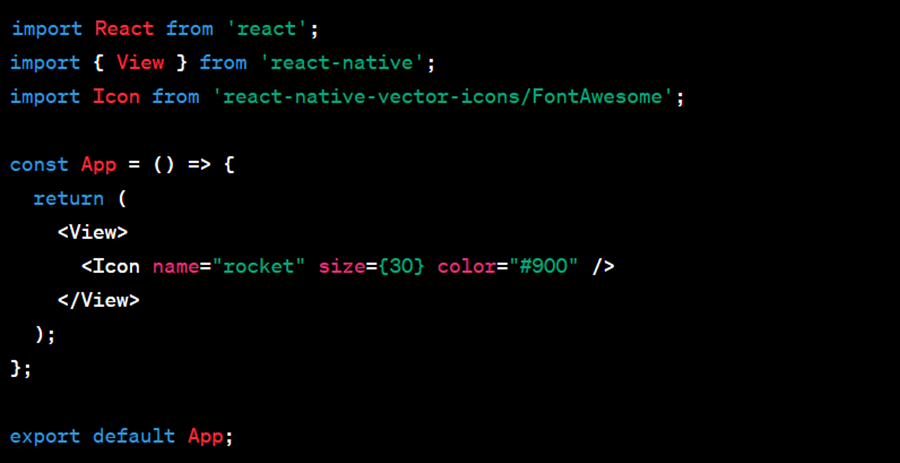
Example 1: Using FontAwesome Icons

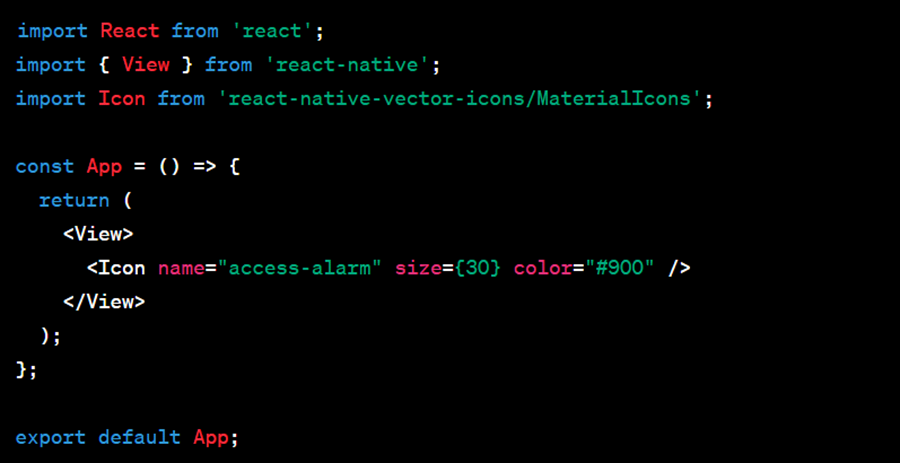
Example 2: Material Icons

Conclusion
React Native Vector Icons is a versatile library that simplifies the integration of icons in your React Native applications. With a vast selection of icon sets and easy-to-use components, you can enhance your app's UI and improve user experience.
Remember to explore the available icon sets and their respective icons using the search tool provided. This will help you find the perfect icons for your specific use case.