React Native is a well-liked framework for creating mobile applications with React and JavaScript. Victory Native is an effective tool for data visualization in these kinds of applications. It is a collection of charts designed exclusively for React Native that offers a large selection of interactive and configurable chart elements.
In this blog post, we'll examine Victory Native in more detail and show you how to make eye-catching and educational charts for your React Native applications.
Getting started:
You must install Victory Native in your project before you can use it. Once the terminal is open, run:
- npm install victory-native --save
You can import Victory Native components into your React Native projects after they have been installed.
Making a Basic Chart
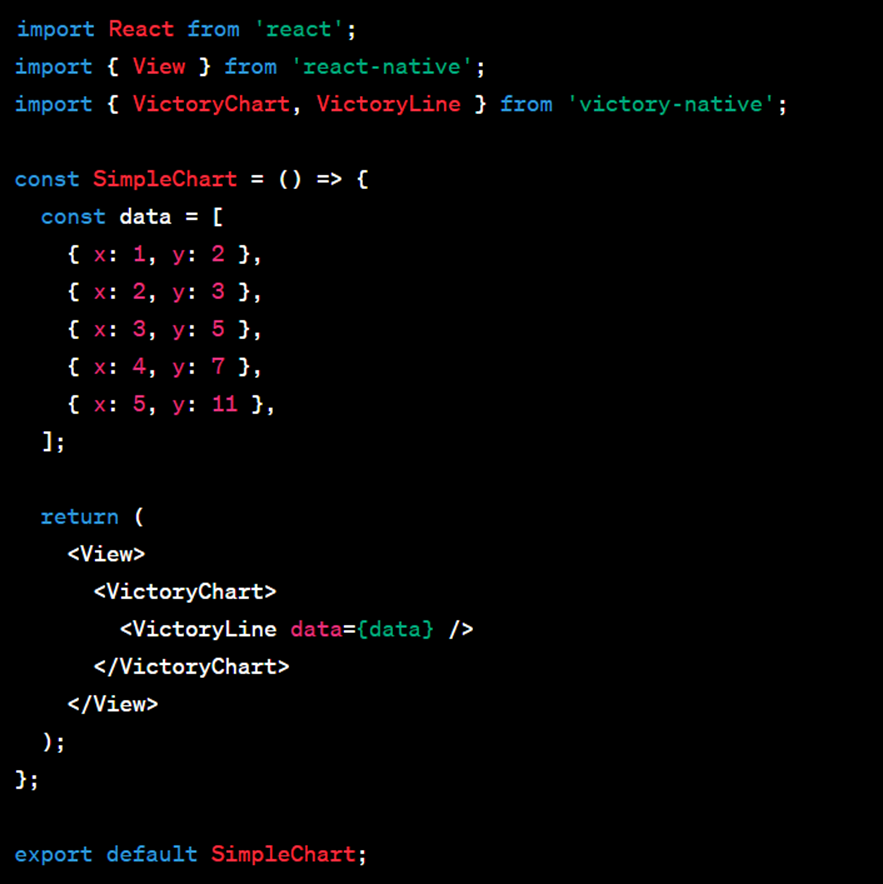
To start, let's create a simple line chart to show some example data.

We are importing the VictoryChart and VictoryLine components in this example. Each data point in our array (called data) has a value associated with it, both x and y. We render a VictoryLine component inside the VictoryChart using the given data.
Personalizing Chart
Many customization options are available in Victory Native to help you style and improve your charts. Here's an illustration of a bar chart with unique styling:

In this example, a bar chart is created using VictoryBar. Additionally, a style component has been introduced to alter the look of the labels and bars.
Interactivity
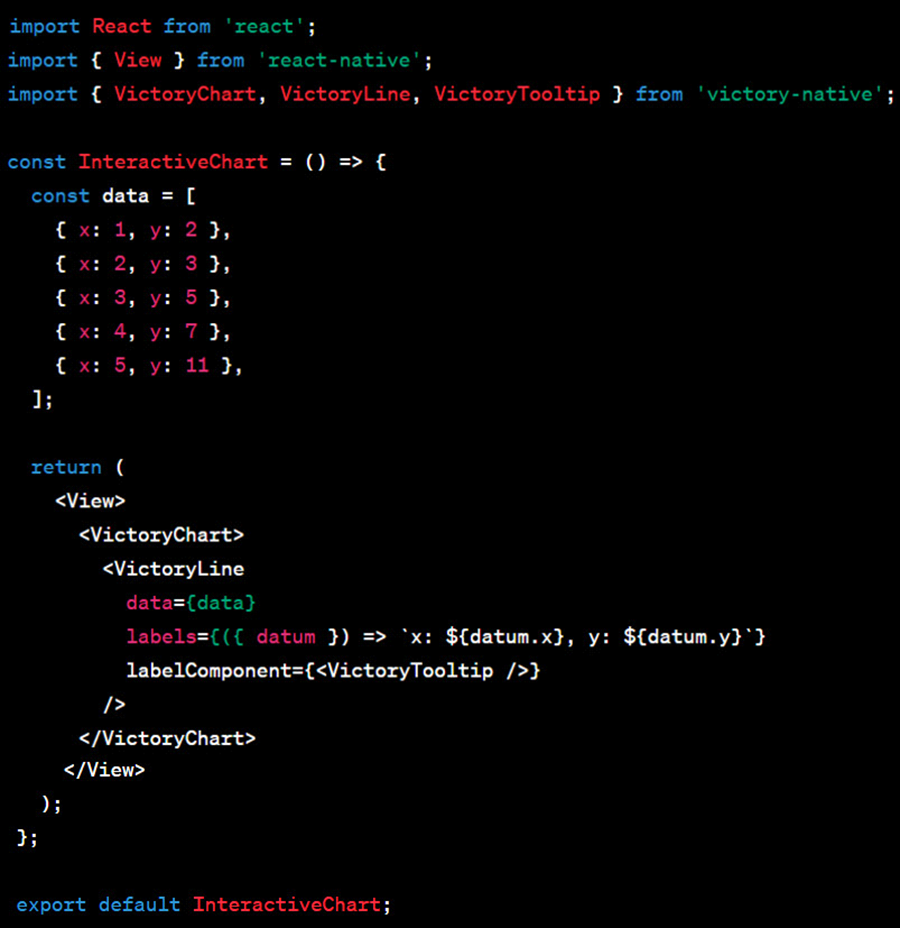
Tooltips and animations are examples of interactive components that Victory Native offers. This is an illustration of a line chart featuring tooltips:

In this example, we have used the VictoryTooltip component to add tooltips to the data points. The tooltip's content is specified by the labels prop.
Conclusion
A strong tool for making visually appealing charts for React Native applications is Victory Native. You can make educational and engaging visualizations to improve your mobile apps with its extensive selection of components and customization choices. To choose which interactive feature, style, and chart type best represents your data, try a variety of experiments.