Developers can construct natively rendered mobile apps using JavaScript and React by using the well-liked mobile application framework React Native. The capacity to access and interact with files on a mobile device is a typical necessity. The Document Picker is useful in situations like these.
Document Picker: What is it?
Users can choose files from their device's file system and share them with the program using the Document Picker function. This can be immensely helpful for apps that ask users to upload files of any kind, including documents, photos, and other types.
We'll look at how to integrate Document Picker into a React Native application in this blog post.
Configuring a New React Native Project
Using the following command, you can create a React Native project if you haven't already:
- npx react-native init DocumentPickerExample
Installing the Document Picker into your React Native project
The react-native-document-picker library will be used to incorporate Document Picker into our application. Let's set it up:
- npm install react-native-document-picker --save
Linking the Library for React Native (up to version 0.59)
You'll need to manually link the library if you're using a React Native version earlier than 0.59:
- react-native link react-native-document-picker
Using Document Picker
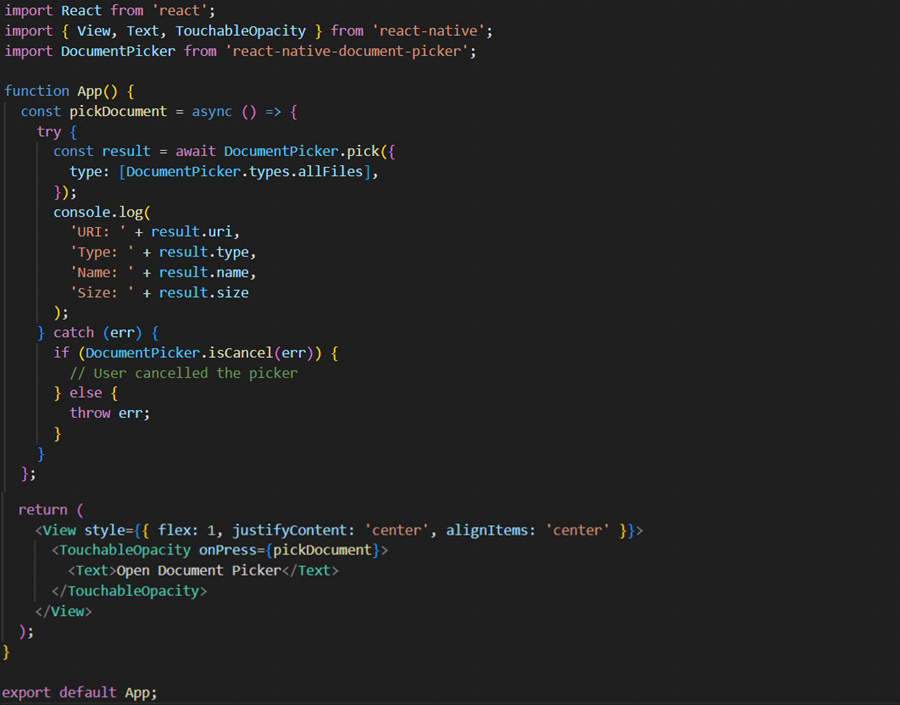
Let's now make a button that, when clicked, launches the Document Picker:

We've made a button with the label "Open Document Picker" in this code. It will activate the pickDocument function when pressed. The Document Picker is opened by this function using DocumentPicker.pick.
Managing the outcome
The pick function returns an object with details about the selected file when a file is picked. In this example, we're logging to the console the URI, type, name, and size of the chosen file. This section can be changed to handle the file in accordance with the needs of your program.Operation of the Application
Running the program, to test the Document Picker:
- npx react-native run-android
or
- npx react-native run-ios
Conclusion
A Document Picker has now been successfully added to your React Native application! Any program that needs to upload files or interact with the device's file system may find this functionality to be a useful addition.
Keep in mind to handle the chosen files correctly based on the requirements of your application. Document Picker offers a user-friendly approach to access and interact with files on the device, whether it be for uploading photographs, processing documents, or any other file-related operation.