A typical requirement for mobile applications is the ability to manage dates and events. Using a calendar strip is one approach to accomplishing this. With code samples to get you started, we will walk you through creating a React Native Calendar Strip component in this blog post.
Prerequisites
Make sure the following is set up before we begin:
- For simpler development, Node.js and npm are suggested.
- React Native CLI
- Expo CLI (optional, but recommended for easier development)
Setting up a new project:
Lets begin by creating a new React Native project:
- npx react-native init CalendarStripApp
# or with Expo
- npx expo init CalendarStripApp
Setting up dependencies:
Next, we'll set up the libraries required for our project:

Establishing the Calendar Strip Component
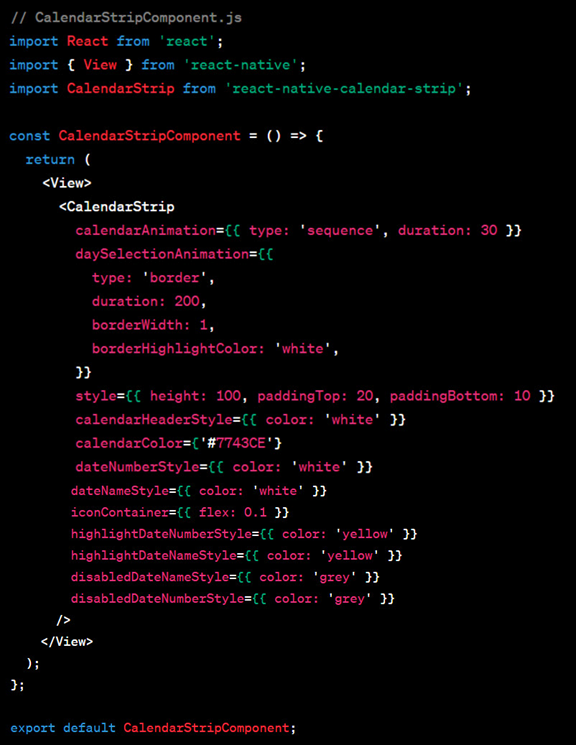
Using react-native-calendar-strip, let's construct a basic calendar strip component now:

The Calendar Strip Component's Integration
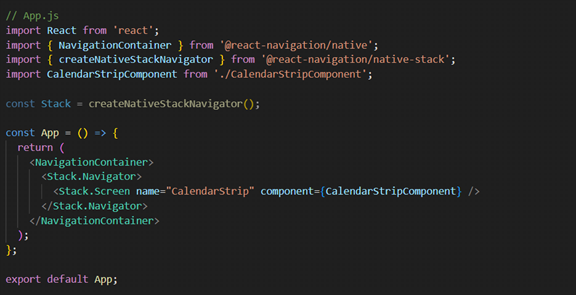
Now let's add the calendar strip element to our main program:

Personalizing the calendar strip
By giving the CalendarStrip component props, you can alter the calendar strip's look and functionality. Some of the modification options are shown in the aforementioned sample.
Conclusion
A React Native Calendar Strip component has now been successfully implemented. In your application, a date strip can now be interacted with by users thanks to this. On top of this foundation, feel free to add event handling and additional customisation to suit your unique needs.
To learn about more sophisticated features and customization choices, consult the official documentation.