Google created the design language known as Material Design, which stresses a simple, minimalist user interface with natural interactions. The user experience can be improved by using Material Design components while developing a mobile app with React Native. The menu is one such component that gives the user a means to see a list of alternatives. In this blog article, we'll examine how to use the react-native-material-menu package to build Material Design menus in React Native.
Getting Started:
Creating a new React Native project first:
- npx react-native init MaterialMenuExample
cd MaterialMenuExample
Install the react-native-material-menu library:
- npm install react-native-material-menu
Making a Material Menu
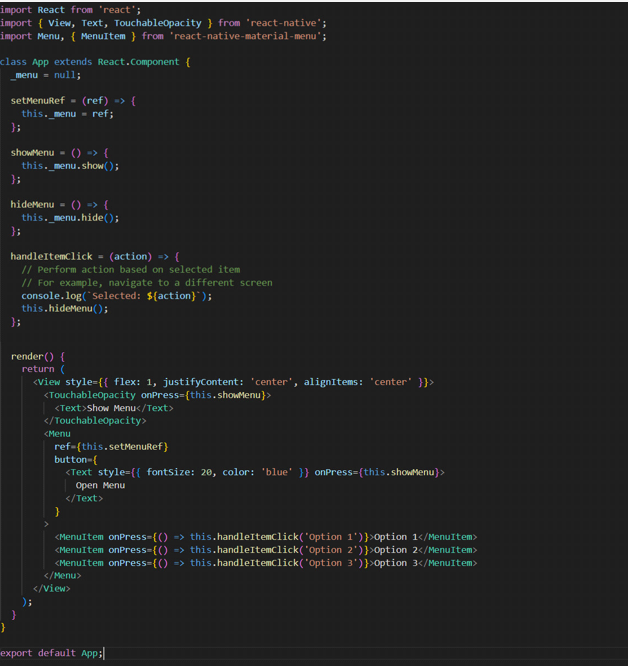
Now let's get to coding by opening the App.js file in your project.

The react-native-material-menu library is used in this code to build a straightforward Material Design menu. This is how it goes:
We construct a class component called App that has methods for handling menu item clicks and for showing and hiding the menu (showMenu and hideMenu).
We have a TouchableOpacity element inside the render method that, when clicked, causes the menu to appear.
The menu items are enclosed by the Menu component. It requires a ref, which we employ to regulate the menu's visibility.
A menu choice is represented by each MenuItem component. When the item is selected, we offer a onPress handler that can be used to take action.
Running the app:
You can use the following commands to run your application:
- npx react-native run-android # for Android
# or
npx react-native run-ios # for iOS
By doing so, the app will be displayed with the Material Design menu on an emulator or when connected to a real device.
Conclusion
React Native's react-native-material-menu makes it simple to implement Material Design menus, which improve user experience by offering a recognizable and simple interface. This blog post is a simple example, but you can further modify the menu and its elements to meet the needs of your particular application. For more information, review the documentation.