Sometimes while working with MSCRM forms, we are faced with a business scenario where we must change or limit available options in an option set field depending on the value of a previous drop down for instance changing city dropdown option set values based on state or province option set value. We can achieve this in MSCRM with the help of JavaScript, Let’s look at the following example:
Change Sub Category option set value based on value selected in Category field:
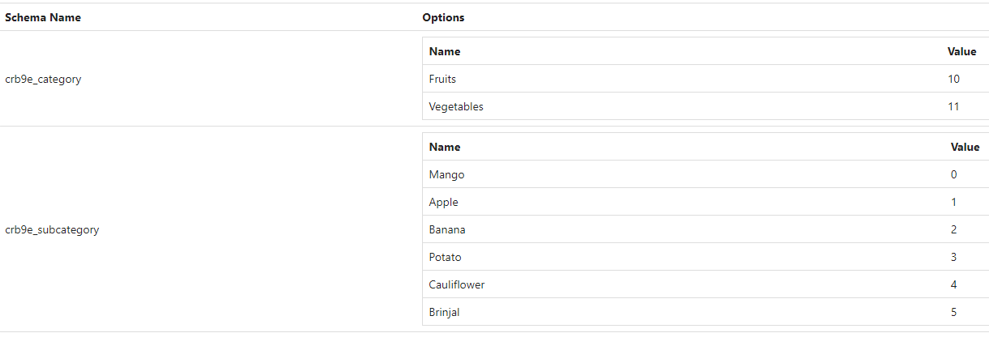
Field Schema:

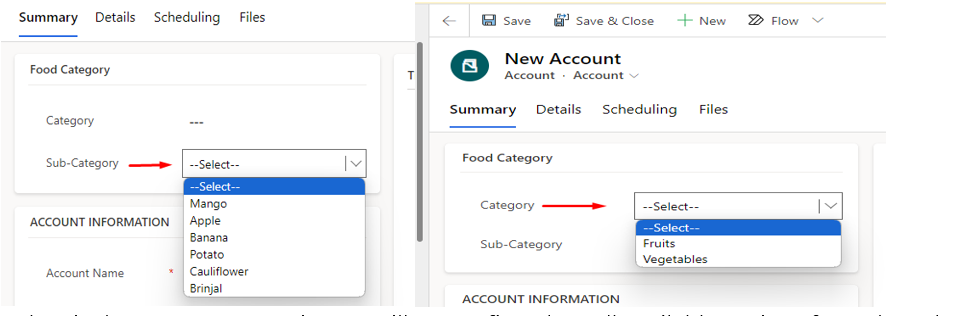
Fields on form before custom JavaScript:
Sub-Category (crb9e_subcategory) Category(crb9e_category)

Below is the custom JavaScript we will use to first clear all available options from the sub-category then only showing relevant options in sub-category dropdown
Custom JavaScript Code:
function setSubCategory(executionContext)
{
let formContext=executionContext.getFormContext();
var mango=formContext.getAttribute("crb9e_subcategory").getOption(0);//Mango=0
var apple=formContext.getAttribute("crb9e_subcategory").getOption(1);//Apple=1
var banana=formContext.getAttribute("crb9e_subcategory").getOption(2);//Banana=2
var potato=formContext.getAttribute("crb9e_subcategory").getOption(3);//Potato=3
var cauliflower=formContext.getAttribute("crb9e_subcategory").getOption(4);//Cauliflower=3
var brinjal=formContext.getAttribute("crb9e_subcategory").getOption(5);//Brinjal=3
//Clear subcategory options
formContext.getControl("crb9e_subcategory").removeOption(0);
formContext.getControl("crb9e_subcategory").removeOption(1);
formContext.getControl("crb9e_subcategory").removeOption(2);
formContext.getControl("crb9e_subcategory").removeOption(3);
formContext.getControl("crb9e_subcategory").removeOption(4);
formContext.getControl("crb9e_subcategory").removeOption(5);
//get selected category option
var category=formContext.getAttribute("crb9e_category").getValue();
if(category!=null)
{
if(category==10)//if category is Fruits
{
//add Fruits options to sub category
formContext.getControl("crb9e_subcategory").addOption(mango);
formContext.getControl("crb9e_subcategory").addOption(apple);
formContext.getControl("crb9e_subcategory").addOption(banana);
}
else
{
//add Vegetables options to sub category
formContext.getControl("crb9e_subcategory").addOption(potato);
formContext.getControl("crb9e_subcategory").addOption(cauliflower);
formContext.getControl("crb9e_subcategory").addOption(brinjal);
}
}
}
Now we will set add our function to the on-change event of the category field
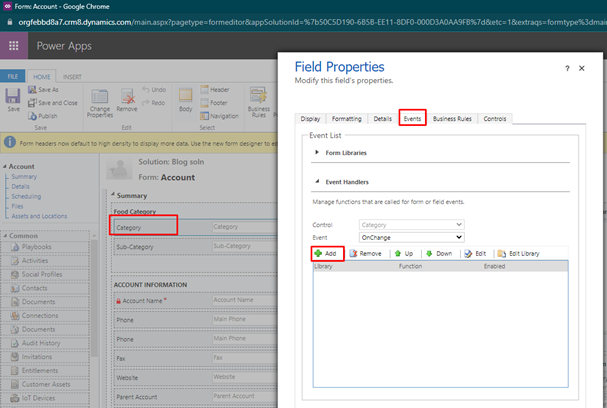
Step 1:
On your form editor double click on the category field to open Field Properties menu and head over to the event tab and click on Add button+

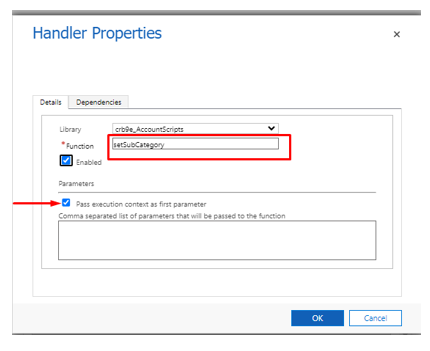
Step 2:
Under Handler Properties Details tab, we will write our function name “setSubCategory” and we have our “executionContext” argument so make sure to check the “Pass execution context as first parameter” click OK

Note: make sure to do the same for form on load event to avoid displaying all sub category option values when the form loads
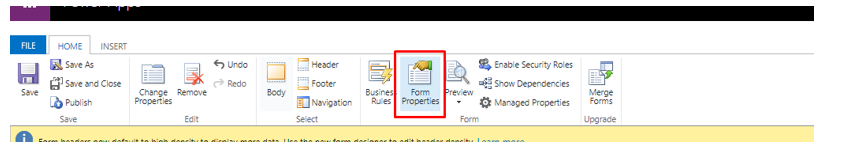
Click on Form Properties and follow the same add event steps

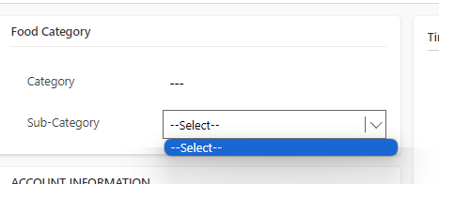
Scenarios:
When no Category is selected

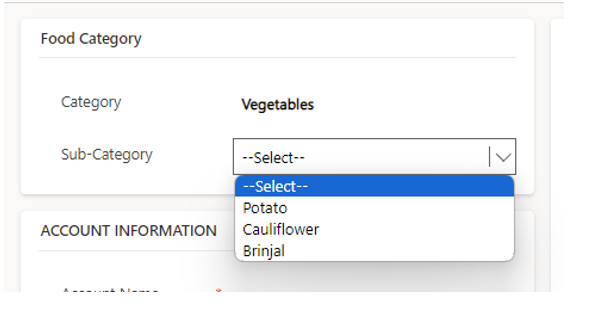
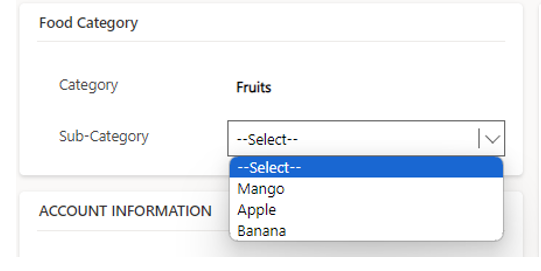
When Category is Fruits

When Category is Vegetables