By default we have an option to show both notes and activities in timeline power apps, but in power pages we do not have the direct option to show both together. To achieve this, we can go with liquid code
Below are the steps to follow:
Step 1:
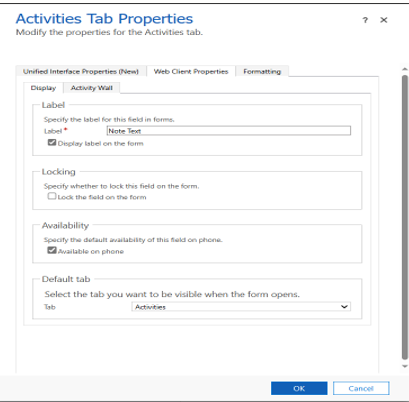
In a form add tab with the name of timeline in that go to switch to classic, open the timeline – Web Client Properties under tab select Activities

Now in portal management create a basic form in that select respective table and form as timeline
Step 2:
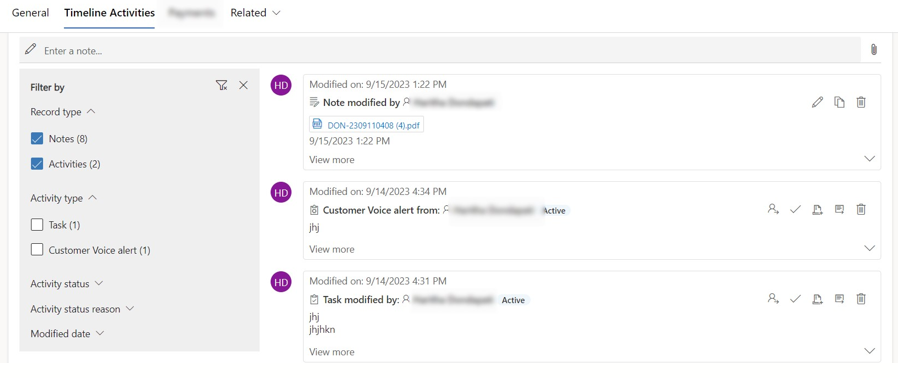
Add notes and activities for a particular record in model driven app

Step 3:
Now in Portal management create a web template with below code & create a page template for respective web template, add this page template into webpage
<div class="container">
<div class="row">
{% fetchxml myquery_attachment %}
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false">
<entity name="annotation">
<attribute name="subject"></attribute>
<attribute name="notetext"></attribute>
<attribute name="filename"></attribute>
<attribute name="annotationid"></attribute>
<order attribute="modifiedon" descending="false"></order>
<filter type="and">
<condition attribute="filename" operator="not-null" />
</filter>
<link-entity name="hado_room" from="hado_roomid" to="objectid" link-type="inner" alias="ab">
<filter type="and">
<condition attribute="hado_roomid" operator="eq" uitype="hado_room" value="[request.params['id']]"></condition>
</filter>
</link-entity>
</entity>
</fetch>
{% endfetchxml %}
<div class="notes-heading">Attachments & Activities</div> {% for resultchild in myquery_attachment.results.entities %}
<div class="item">
<div class="pad15">
<a class="attachment-file" href="/_entity/annotation/[resultchild.annotationid]" target="_blank">
<p>[resultchild.filename]
</p>
</a>
</div>
</div>
{% endfor %}
{% entityform name: ‘Test’ %} (<!--Replace your entityformname -->)
</div>
</div>
</div>
</div>
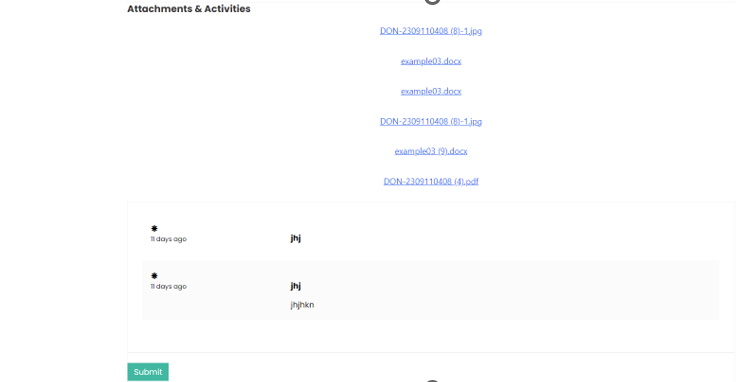
Step 4: Now Clear cache and check in Portal

Step 5: Also, we can add CSS in liquid template to design the attachments.