Any mobile application must include toast notifications. They allow users an unobtrusive approach to receive crucial information or feedback. Implementing toasts in React Native is simple. In this blog post, we'll show you how to make straightforward toasts utilizing the well-liked react-native-toast-message package.
Let's start by setting up the library :
You can install the library into your project by using npm or yarn :
- npm install react-native-toast-message --save
- yarn add react-native-toast-message
Putting the Toast Provider in place :
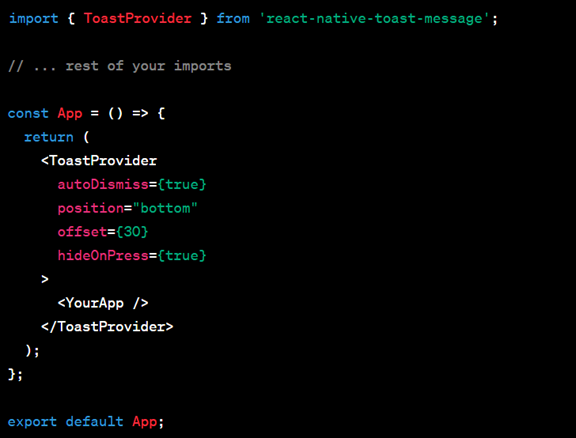
You must configure the 'ToastProvider' before you can use the toast messages. Add the following to your 'App.js' file by opening it:

With the help of this ToastProvider component, we can display toast notifications throughout our program.
Putting on a Simple Toast
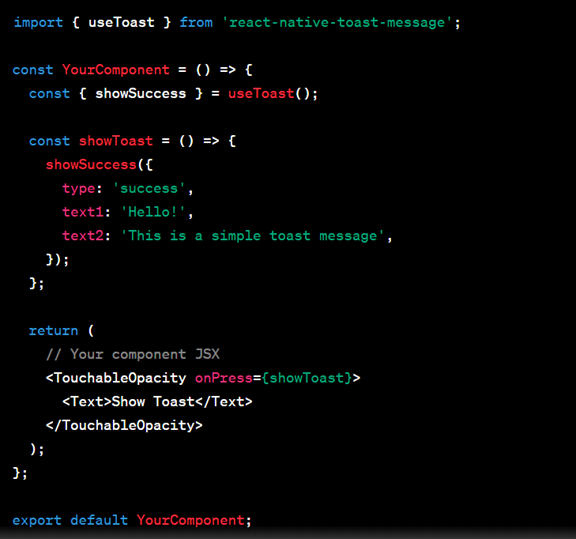
Create a function to send a toast message now. Anywhere you need to display a message, invoke this function.

In this illustration, we've developed the function showToast, which calls showSuccess to initiate a toast upon success. For various message types, you can utilize showError, showInfo, and showWarning.
Personalized Toasts
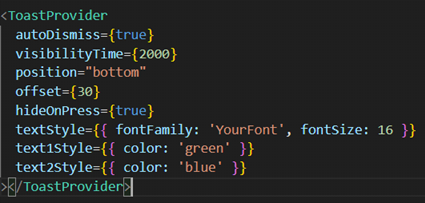
There are numerous customization options available in the library. By giving several props to the ToastProvider, for example, you can alter the position, duration, and appearance of the toasts.

Conclusion
There you have it, then! Simple toast notifications have been successfully added to your React Native application. You can easily incorporate toasts into your app with the react-native-toast-message library, and you can customize their appearance to match your design with their customization settings.