By this article I want to just describe the utility of check box and compare to the radio buttons . In the radio button list user is restricted to select at least one selection user can not escape the choice but in the check box list user is not restricted to select a choice even he can go for no choice also .
(1)If you want to restrict the user to check only one check and he can not go for no choice
(2) If you want to restrict the user to check on more than one check box(desirable number) from the check box list or he can go for no choice .
Here are two java script functions by these function you can achieve the above tasks .
In the first function user is restricted to check only one check box and it is compulsory.
In the second function user is restricted to check a particular number of check boxed in the example restriction for two check boxes user is also free to go for no choice also .
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="checkbox.aspx.cs" Inherits="Checkboxselect.checkbox" %>
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<head runat="server">
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript">script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript">script>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript">script>
<script type="text/javascript">
$(document).ready(function () {
var checkboxes = $('#<%=CheckBoxSubjects.ClientID %>').find('input:checkbox');
checkboxes.click(function () {
var selectedIndex = checkboxes.index($(this));
var subs = $('#<% = CheckBoxSubjects.ClientID %> input:checkbox');
for (i = 0; i < subs.length; i++) {
if (i == selectedIndex)
subs[i].checked = true;
else
subs[i].checked = false;
}
});
});
function Validatechoice() {
var chkchoice = document.getElementById("<%=CheckBoxFoodchoice.ClientID%>");
var checkbox = chkchoice.getElementsByTagName("input");
var counter = 0;
for (var i = 0; i < checkbox.length; i++) {
if (checkbox[i].checked) {
counter++;
}
}
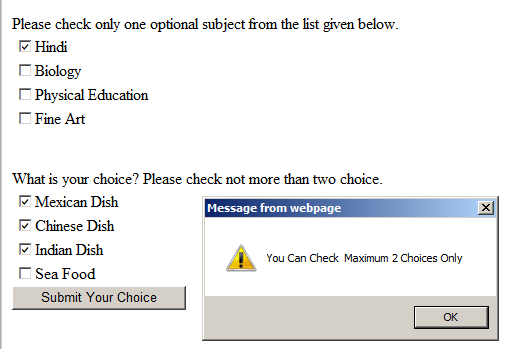
if (counter > 2) {
alert("You Can Check Maximum 2 Choices Only ");
return false;
}
else {
return true;
}
}
script>
<title>title>
head>
<body>
<form id="form1" runat="server">
<div>
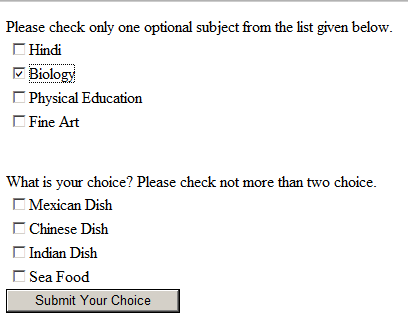
Please check only one optional subject from the list given below.
<asp:CheckBoxList ID="CheckBoxSubjects" runat="server"> <asp:ListItem Value="0" Text ="Hindi" Selected ="True">asp:ListItem>
<asp:ListItem Value="1" Text ="Biology">asp:ListItem>
<asp:ListItem Value="2" Text = "Physical Education">asp:ListItem>
<asp:ListItem Value="3" Text = "Fine Art"> asp:ListItem>
div>
<br />
<br />
<div>
What is your choice? Please check not more than two choice.
<asp:CheckBoxList ID="CheckBoxFoodchoice" runat="server"> <asp:ListItem Value="0" Text ="Mexican Dish">asp:ListItem>
<asp:ListItem Value="1" Text ="Chinese Dish">asp:ListItem>
<asp:ListItem Value="2" Text = "Indian Dish">asp:ListItem>
<asp:ListItem Value="3" Text = "Sea Food"> asp:ListItem>
<asp:Button ID="btnchoice" runat="server" OnClientClick="return Validatechoice()" Text="Submit Your Choice" /> div>
form>
body>
html>